Design Digest #35: AI and Design Systems, Why Bad Design is Good and How to Make a Great Case Study

This digest was collected by Oleh Idolov, Ralph Brinker, Pavlo Sidash, Mirona Zulgarina and Olena Konoval at Awesomic.
Discuss the digest in the comments, and sign up for the updates!
🦄 Product and UI/UX Design
Articles & Case Studies
A design reset (part Ⅰ) Design debt is real | Linear
The Three Capabilities Designers Need to Build for the AI Era | UX Collective
AI and Design Systems | Brad Frost
Sliders Degrade UX | Adam Silver
AI is Like a Lossy JPEG | Jim Nielsen
Stop Worrying. Love the AI bomb. But Make Sure You Know How it Works. | Dribbble
This Ridiculously Simple Trick Can Transform Your Good Designs Into Great Designs | Yanko Design
Kirby Apps and Regressive Enhancements | Christian Heilmann
POV: Is it the Designer’s Responsibility if an App is Addictive? | It's Nice That
We Need to Talk About Jakob Nielsen | Buttondown
Don’t Use Paracetamol to Fix Bad UX | Adam Silver
The Extremes Inform the Mean | Better by Design
The Essential Guide to Microcopy and Becoming a More Literate Designer | UX Magazine
A Letter to my Younger Self, as an Accessibility Advocate | Heather Buchel
Why “Embodiment” is More Important Than “Immersion” | Road to VR
How to Make a Great Case Study | Jonas Downey
Accessibility Myths | The most popular myths debunked
Projects
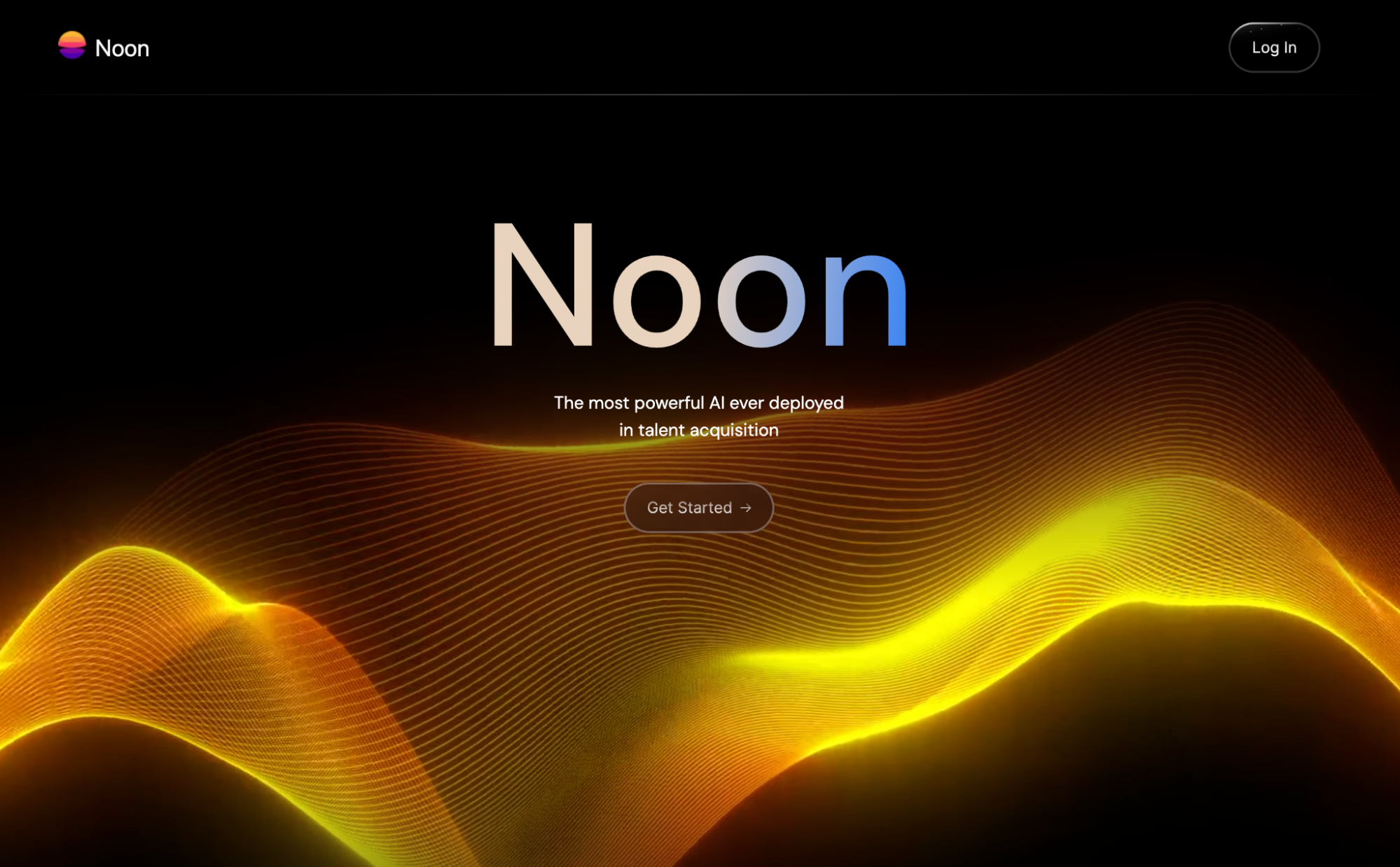
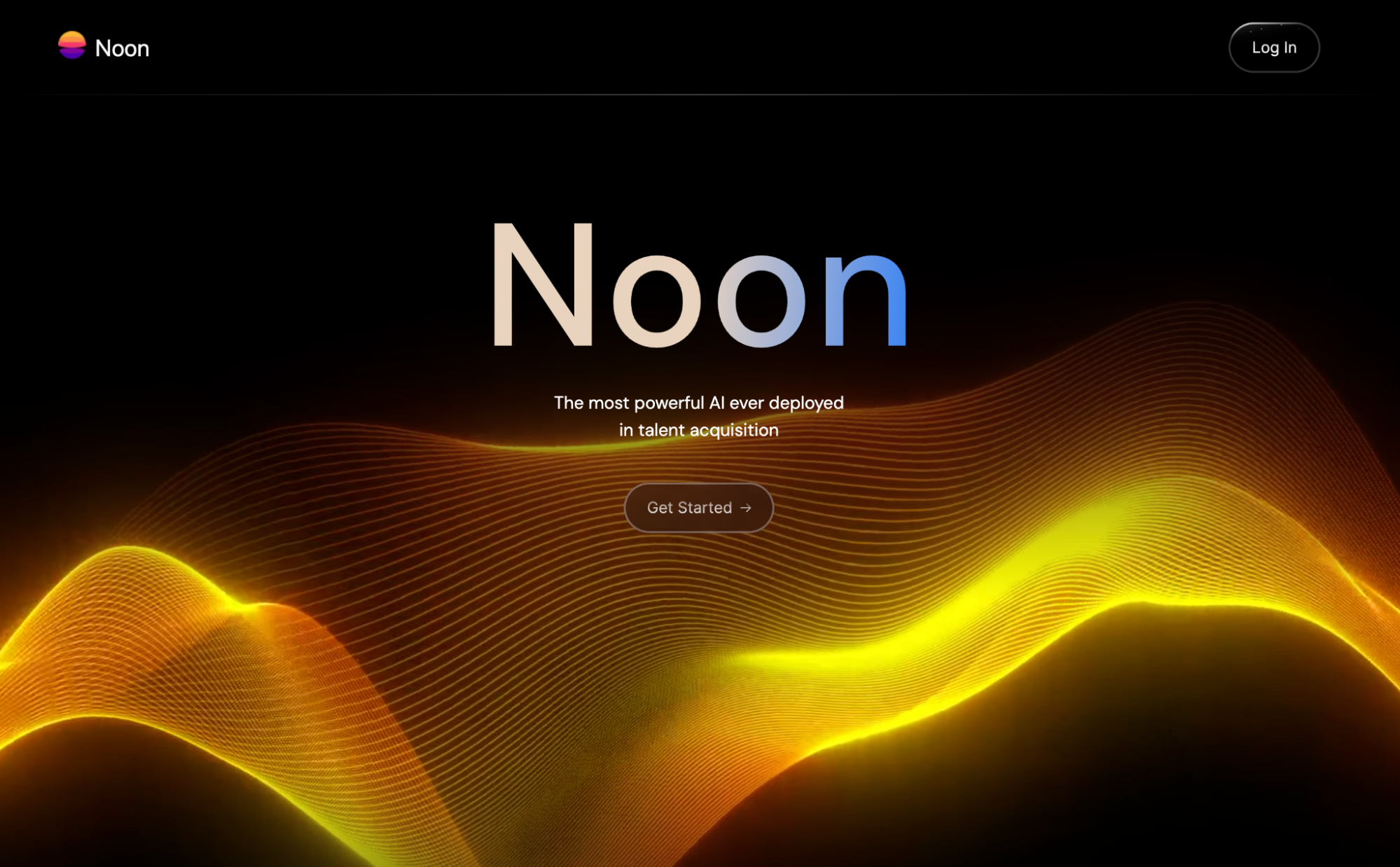
Meet Noon, the world's first autonomous sourcer | QCLAY Design

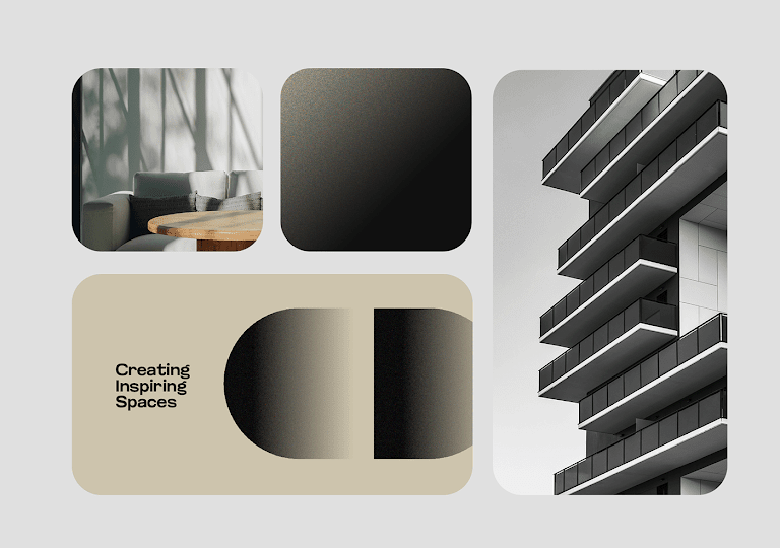
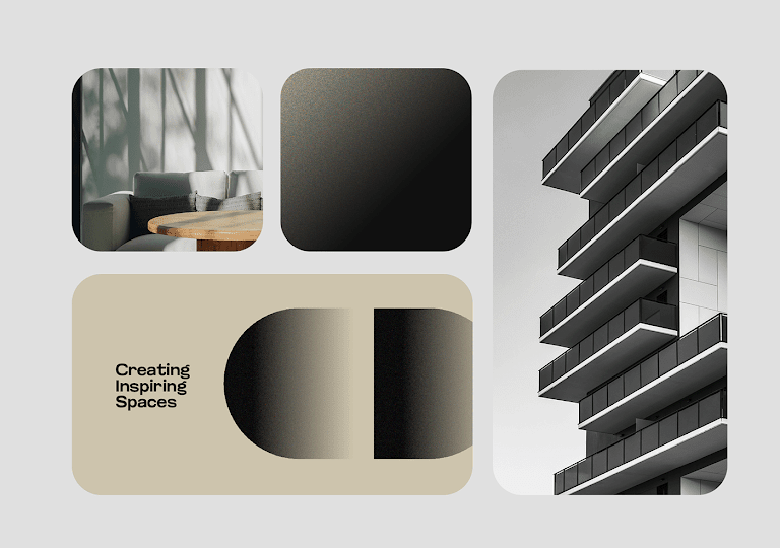
Blue Yonder: Property Group - Austin, TX | The Graphic Standard

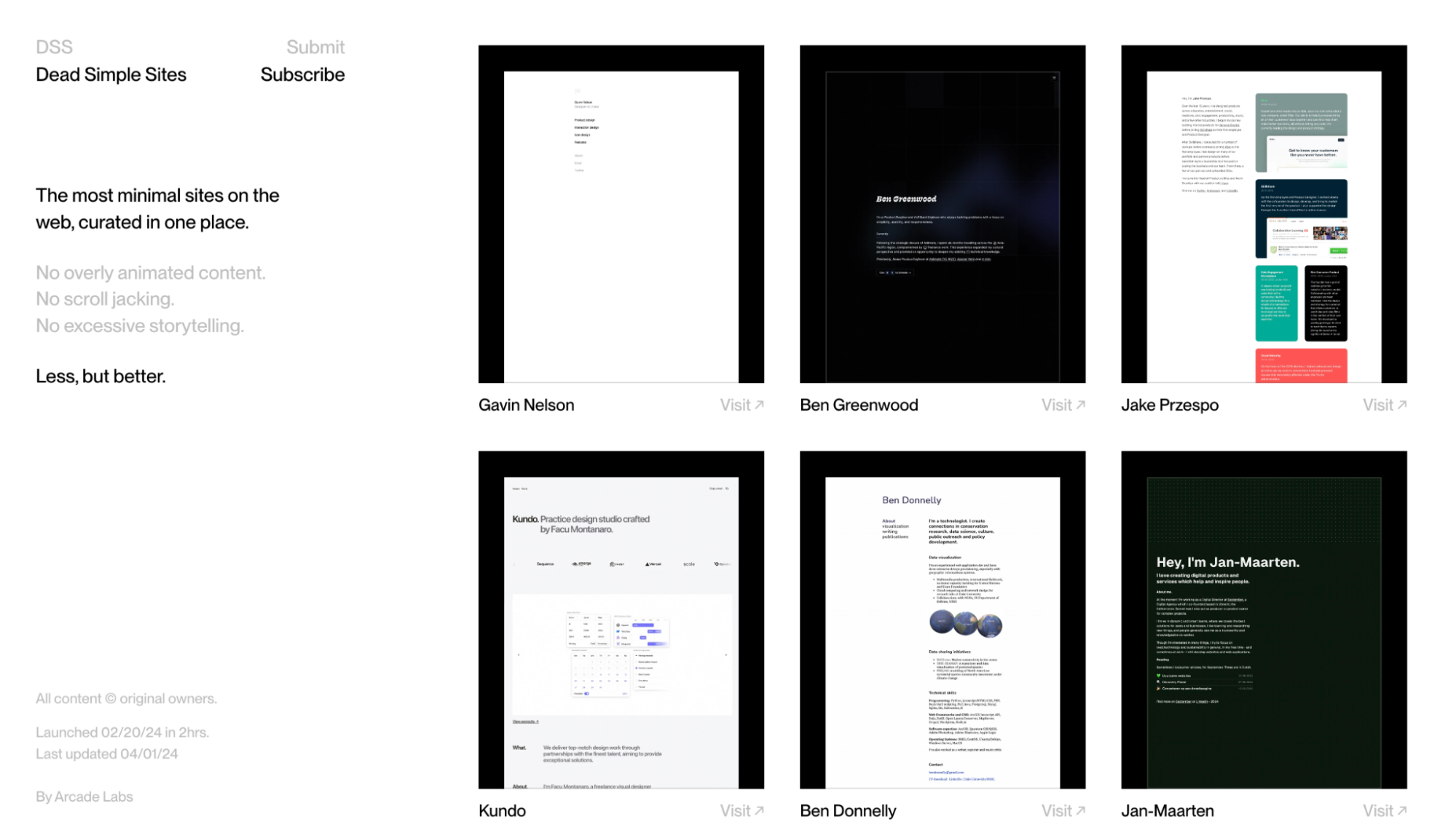
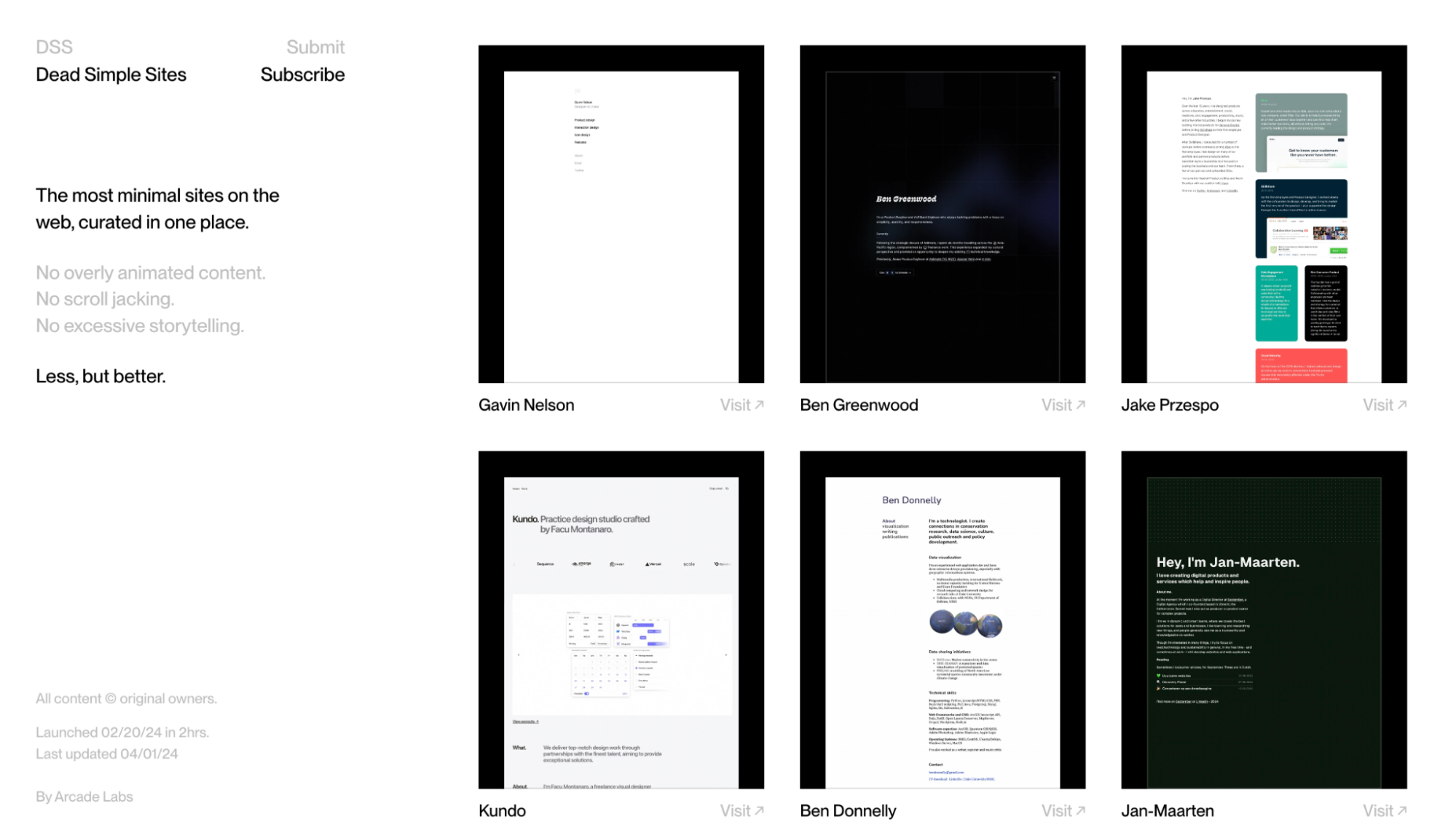
Dead Simple Sites | The most minimal sites on the web without overly animated content, scroll jacking, or excessive storytelling

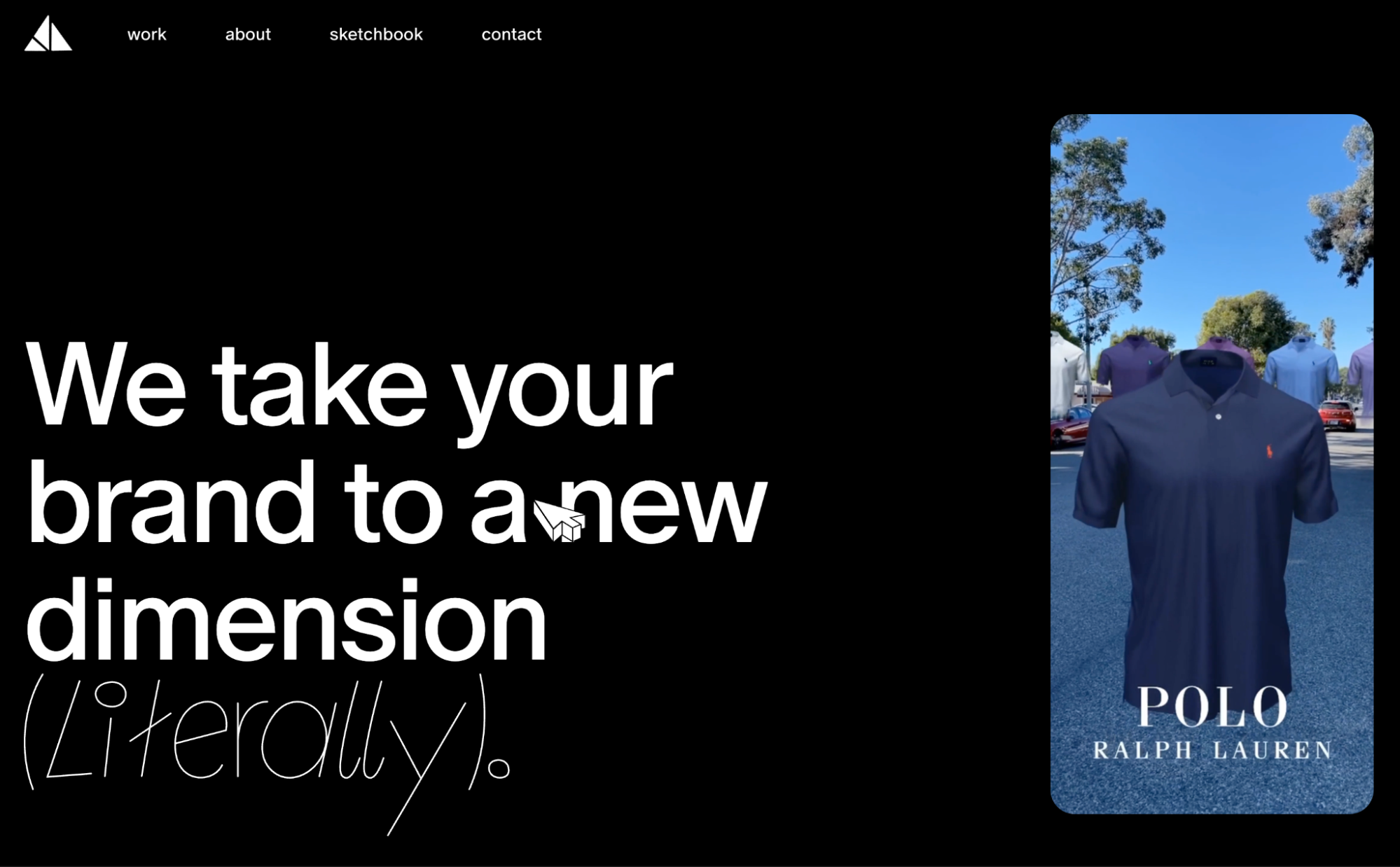
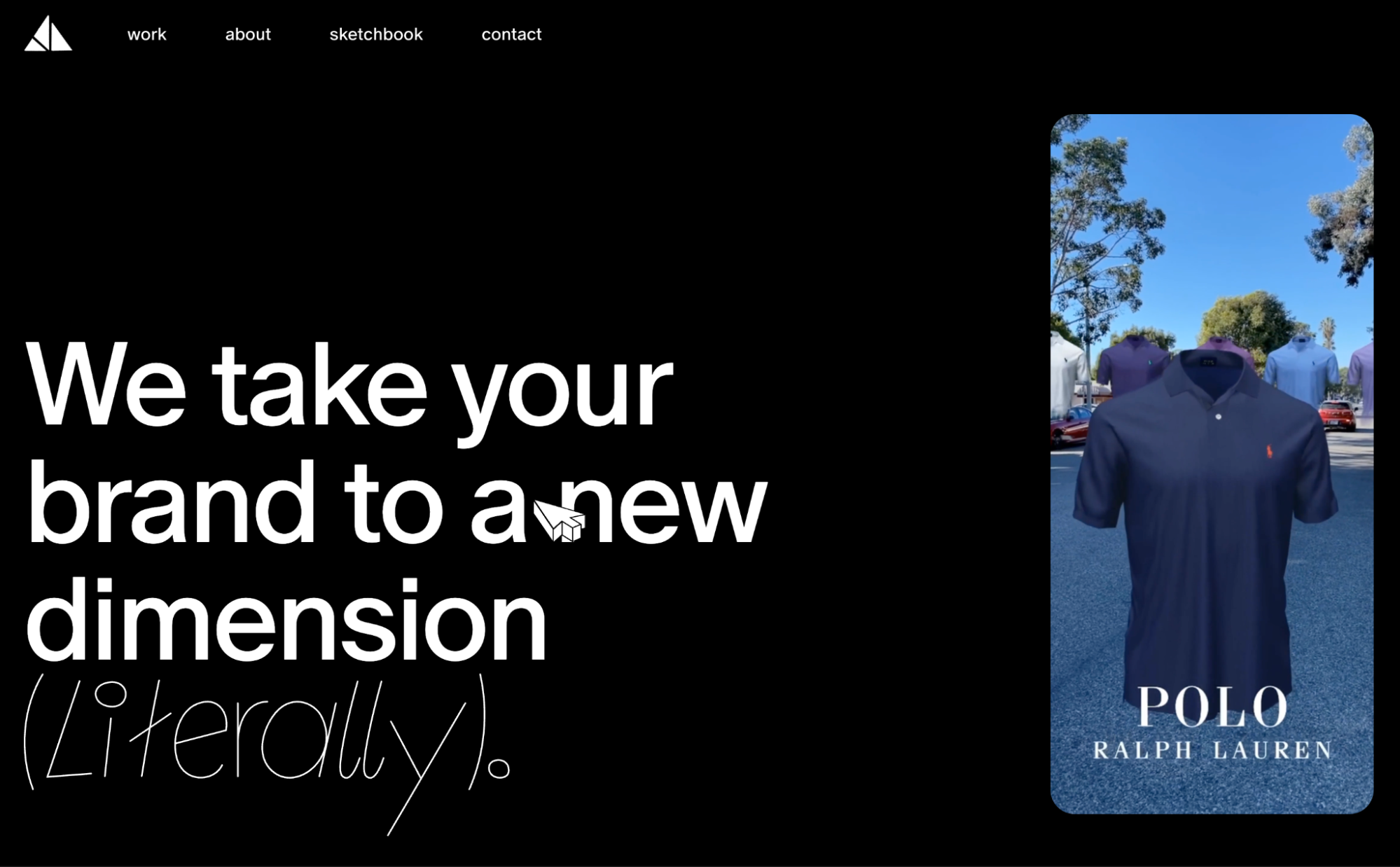
Paper Triangles · AR agency for social platforms

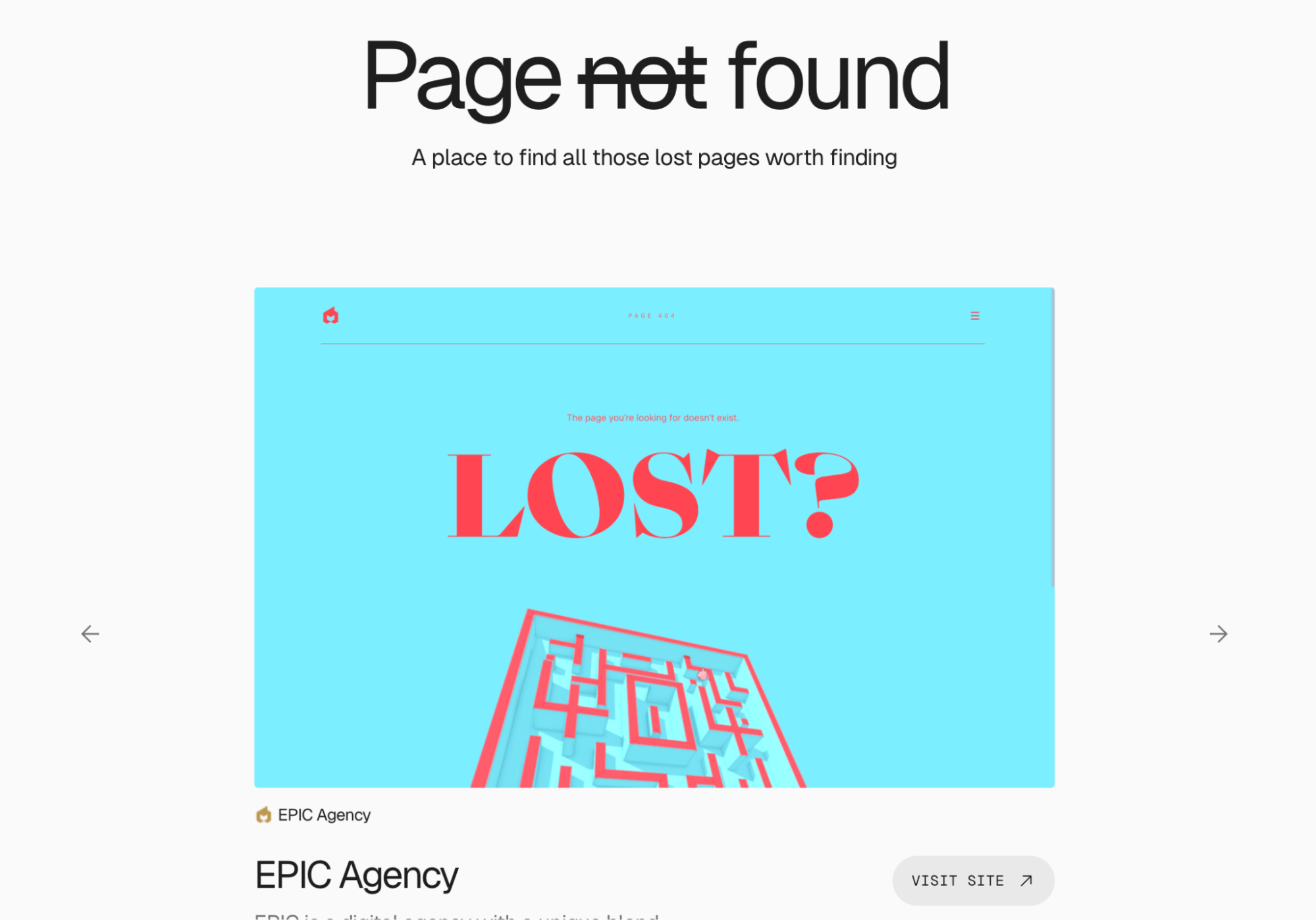
Page Not Found Gallery | 404-page designs, including lost pages, error pages, and pages not found

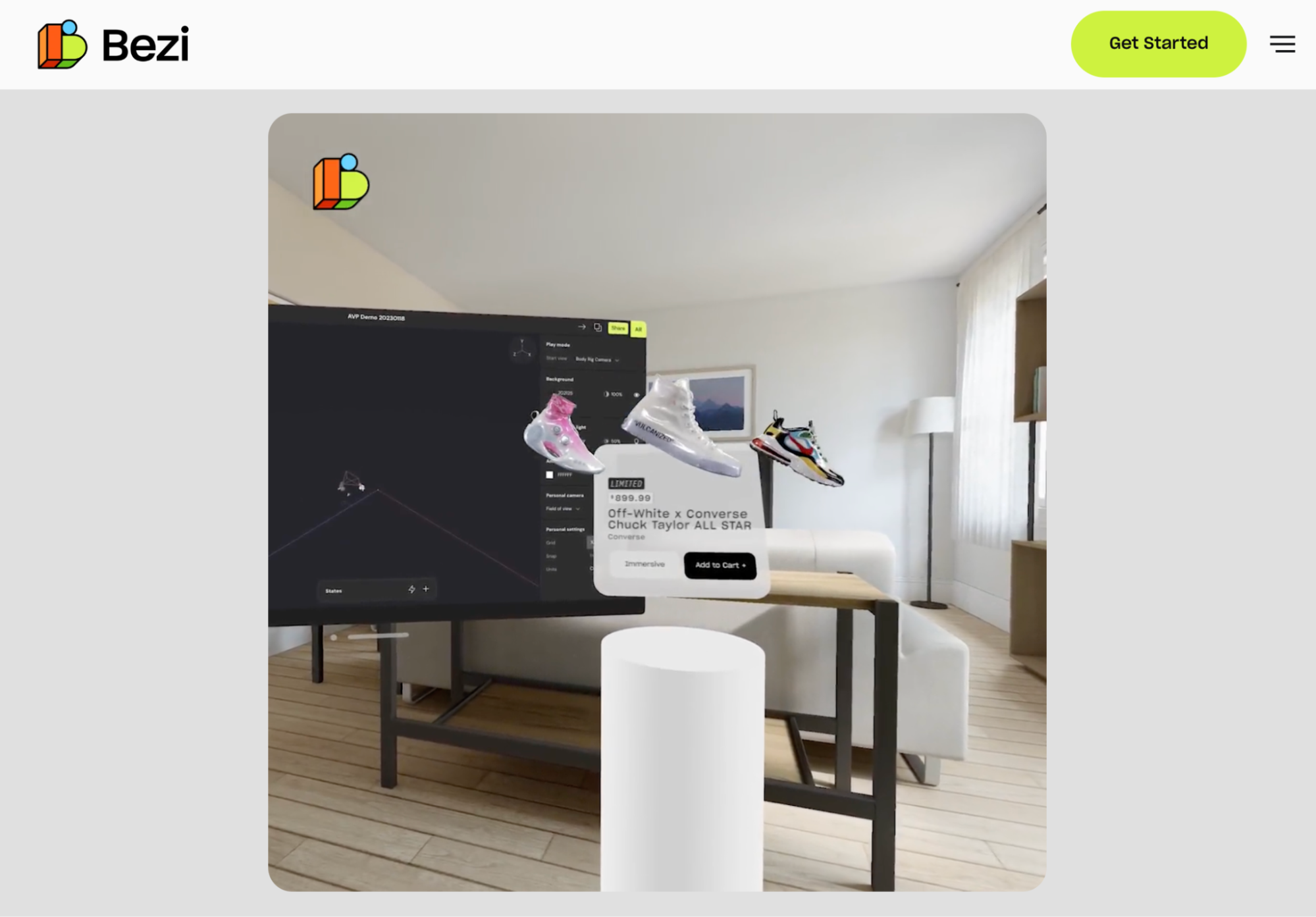
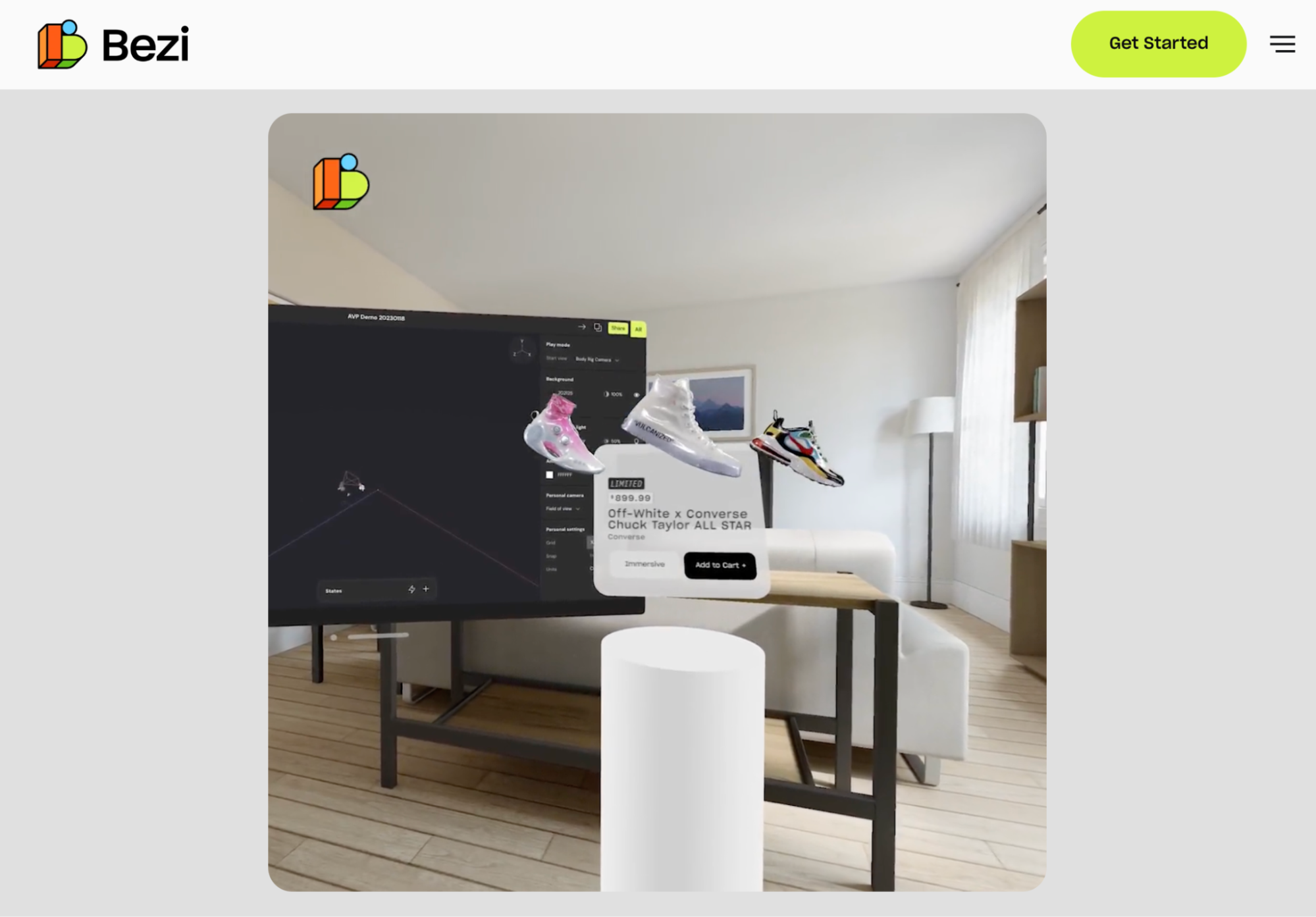
Bezi | Design and Prototype on a Spatial Canvas Together

Lumni | Free Stock Photos Made and Curated by AI Artists

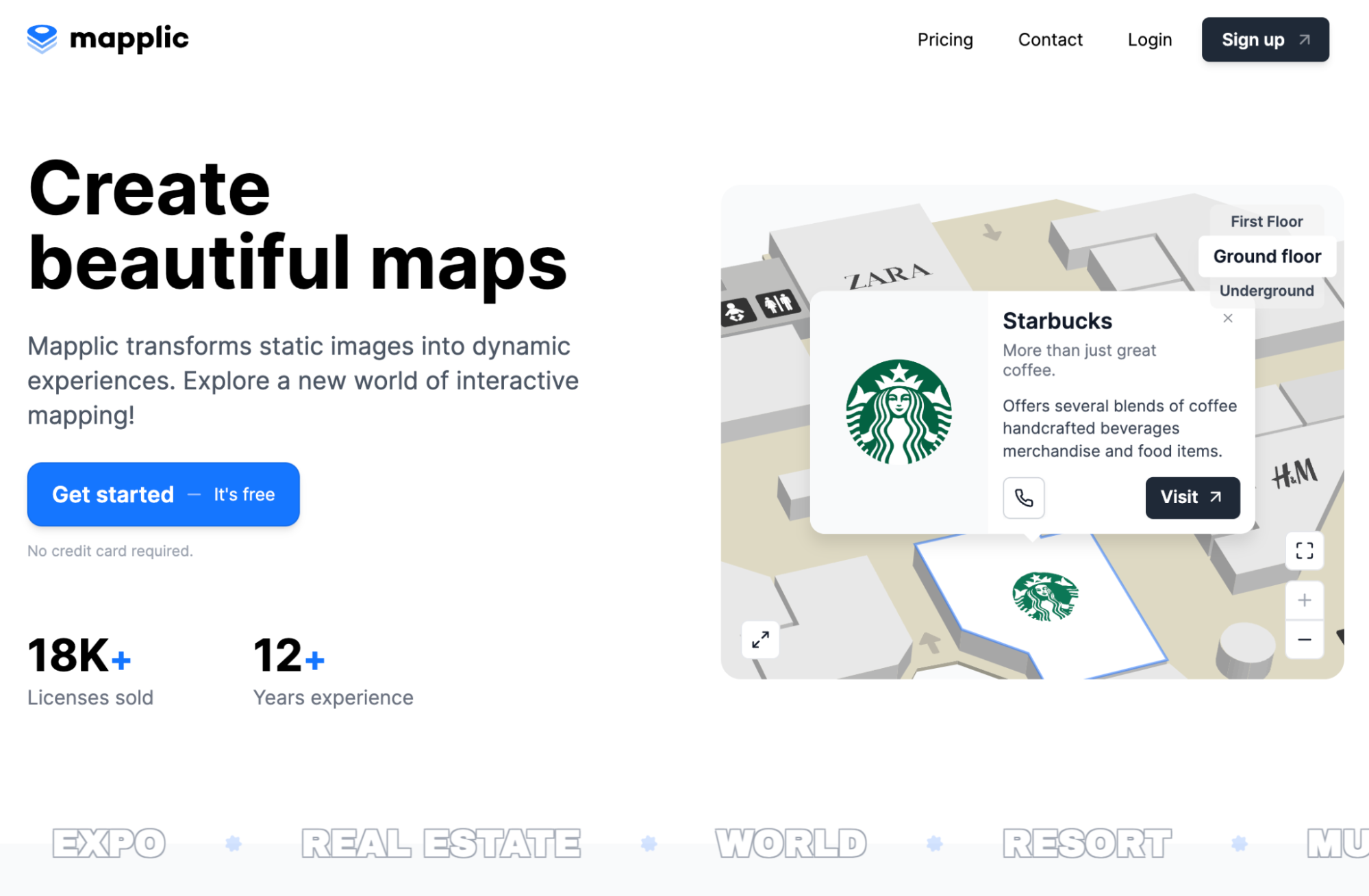
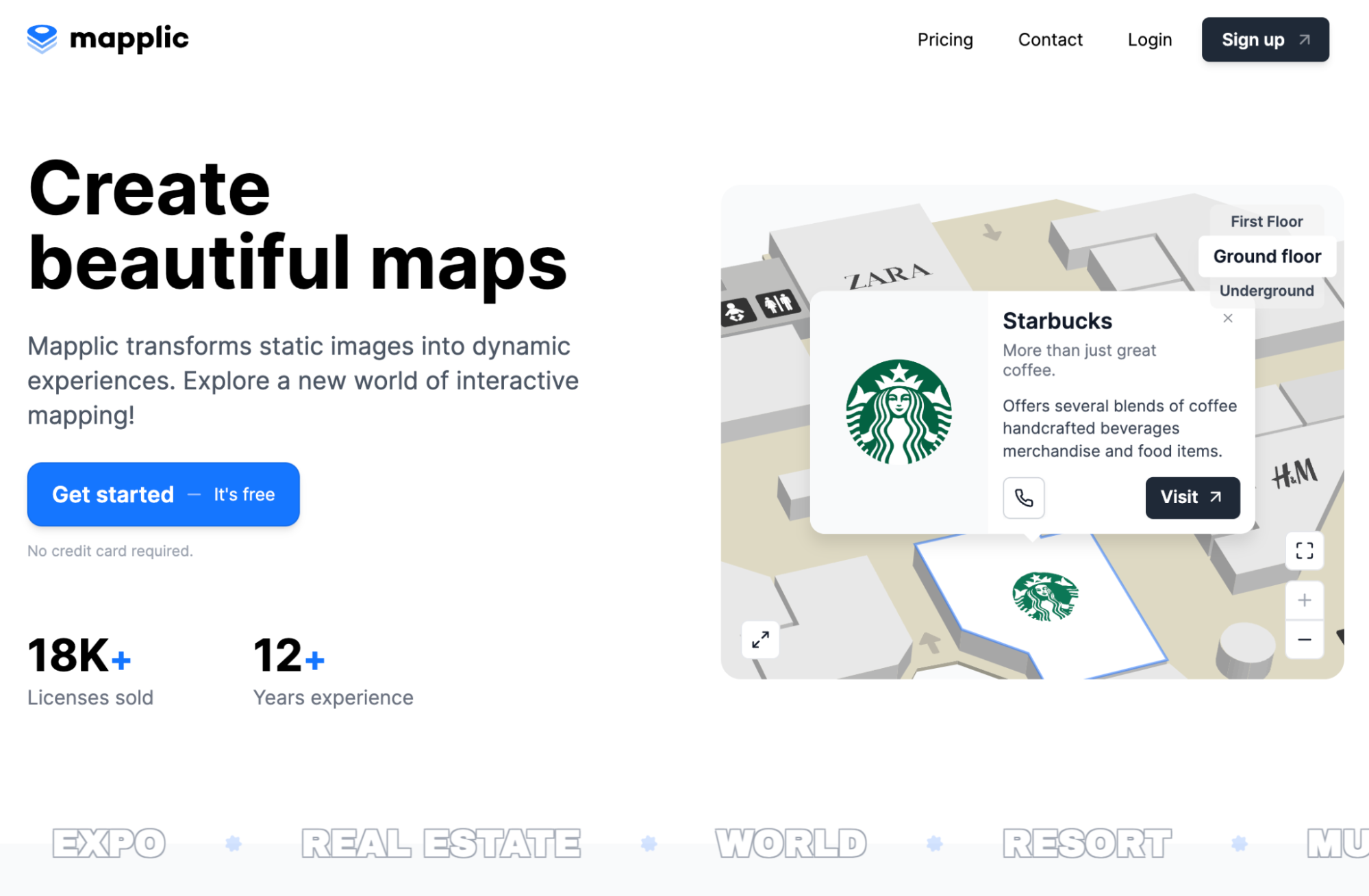
Mapplic | Create Beautiful Maps from Static Images

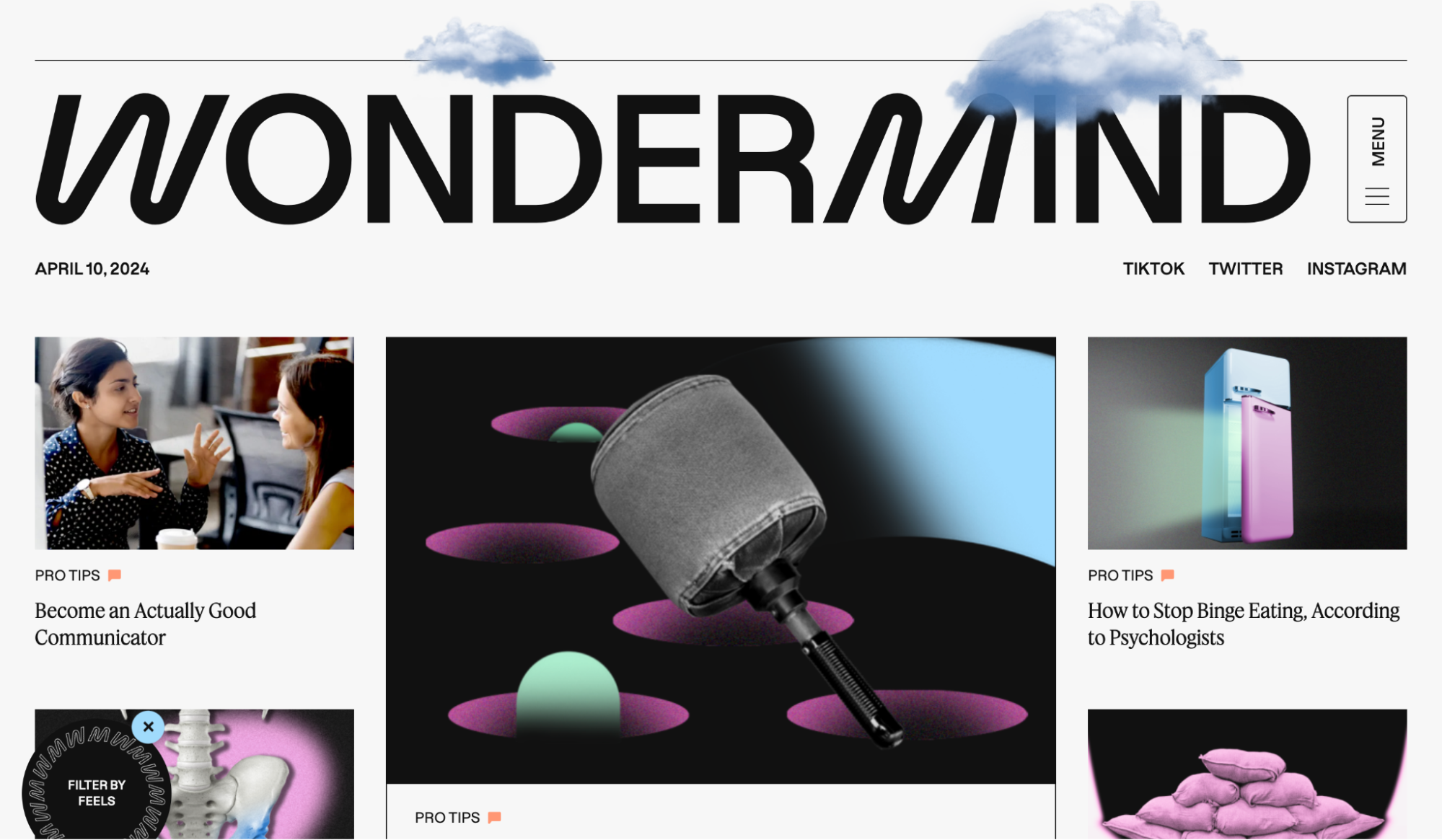
Wondermind: The World's First Mental Fitness Ecosystem

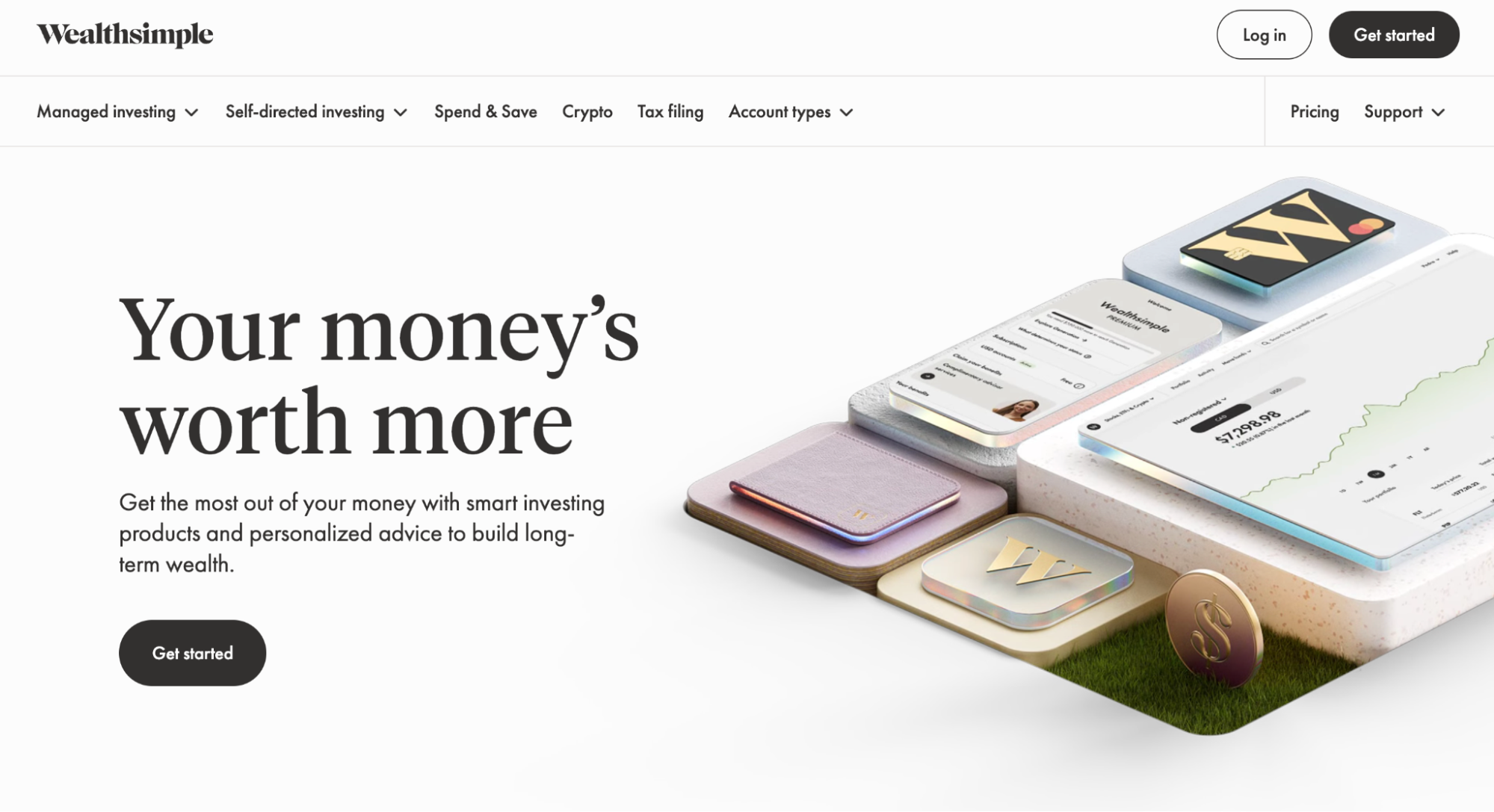
Wealthsimple: Your money’s worth more

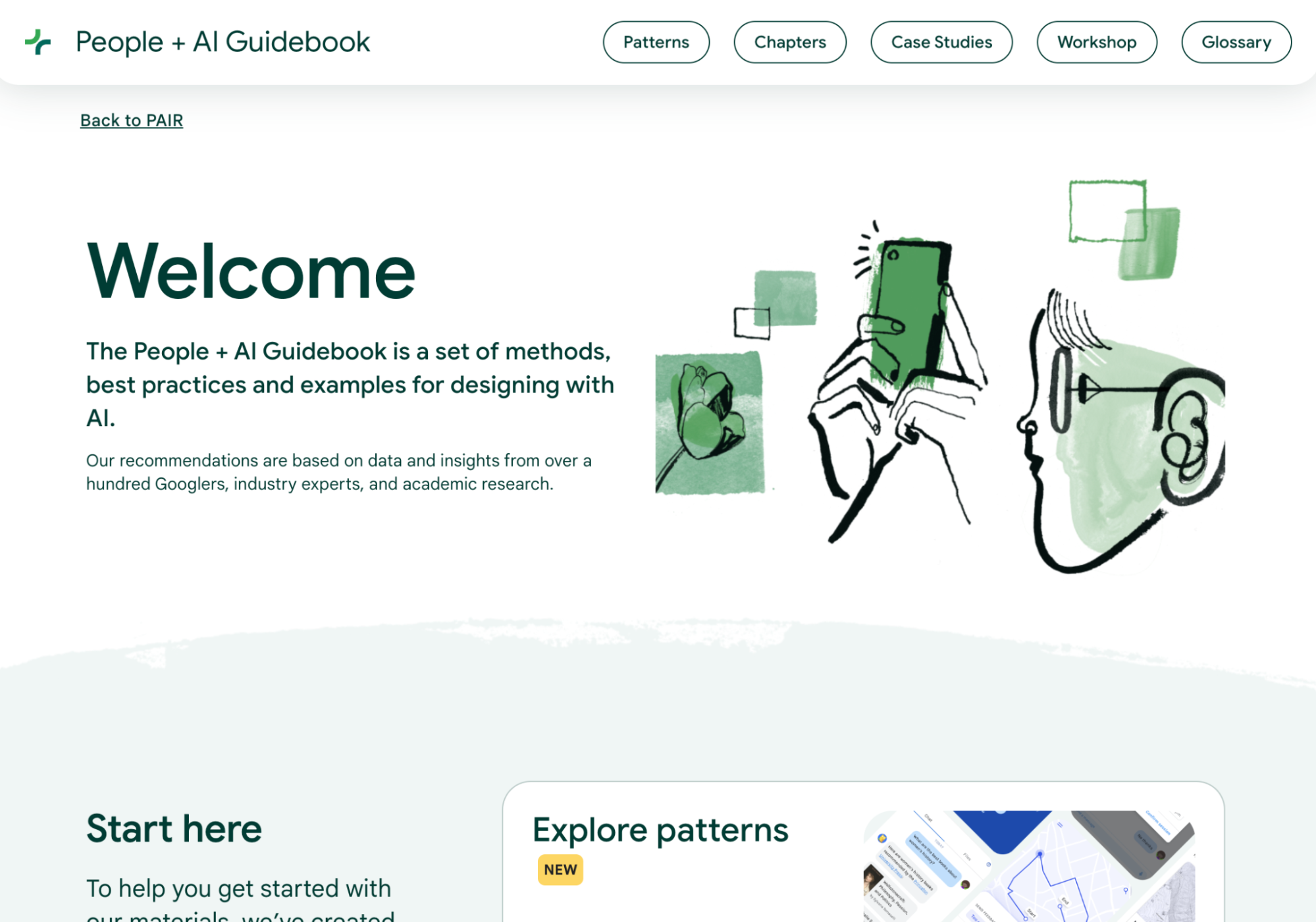
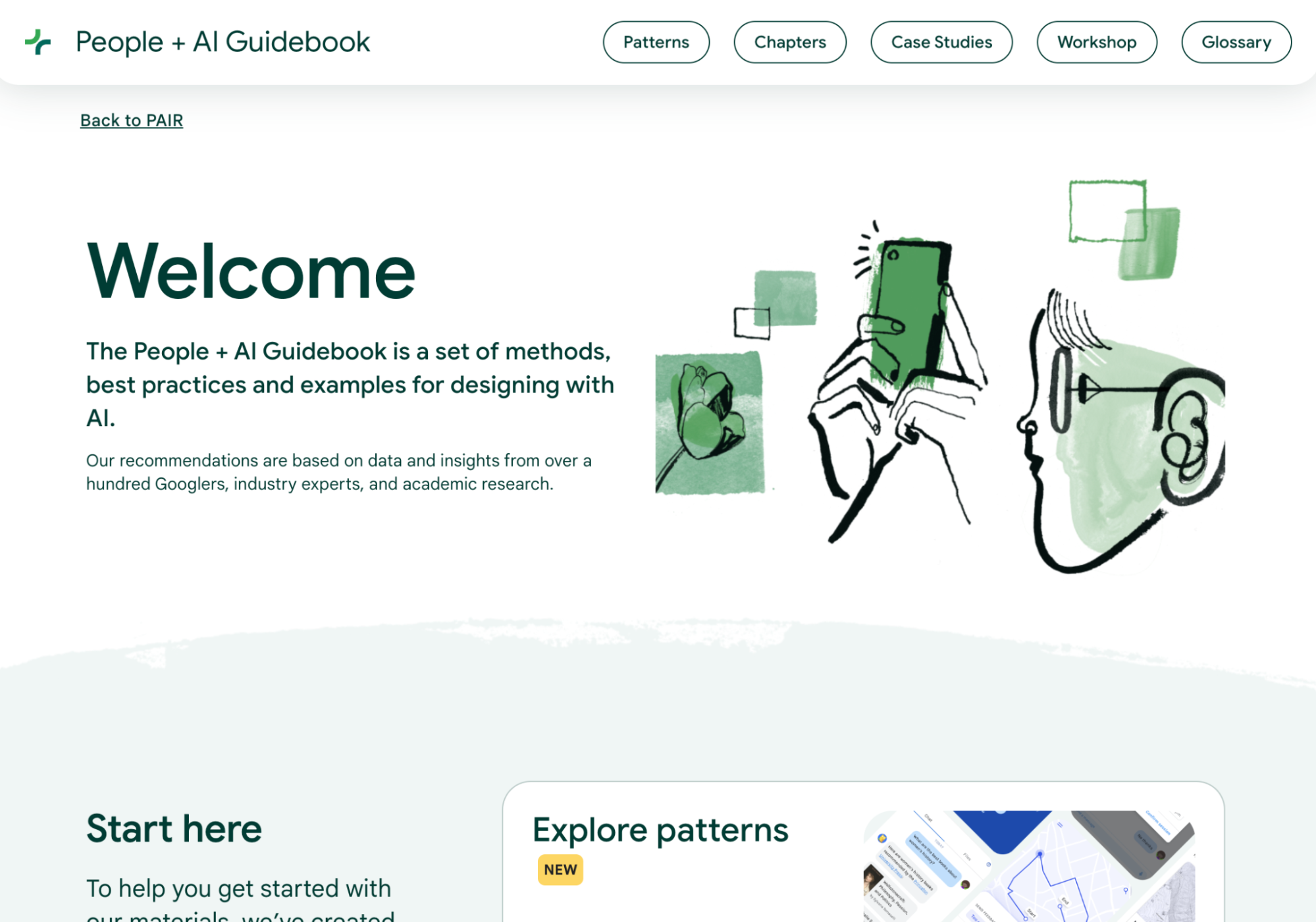
Google's People + AI Guidebook | Methods, best practices, and examples for designing with AI

🇺🇦 YULIA | obys agency


👀 Visual Communication
Articles and case studies
Setting the stage: Should there be an Oscar for title design? | It’s Nice That
Five key projects by graphic designer and Dezeen Awards judge Ian Cartlidge | Dezeen
&Walsh's dynamic identity for Quality Experience allows it to adapt to any client | Creative Boom
Why Bad Design is Good | Print Mag
Creatives reveal when they made a fool of themselves, and the lessons they learned | Creative Boom
VR game Nock comes alive with Y2K-inspired graphics | Creative Review
Create interactive illustrations like a variable font | It’s Nice That
10 pieces of advice from famous authors to make you more creative | Creative Boom
Koto’s Vanessa Hopkins on figuring it out while leaving “a little space for the joy” | The Brand Identity
New IKEA campaign finds an original way to talk about its low prices | Creative Boom
The Best Redesigns of Winter 2024 | Dieline
Paula Scher’s Mind-Bending Maps | PRINT Magazine
Projects
Decathlon rebranding: A fresh chapter with new branding and campaign | by Wolff Olins

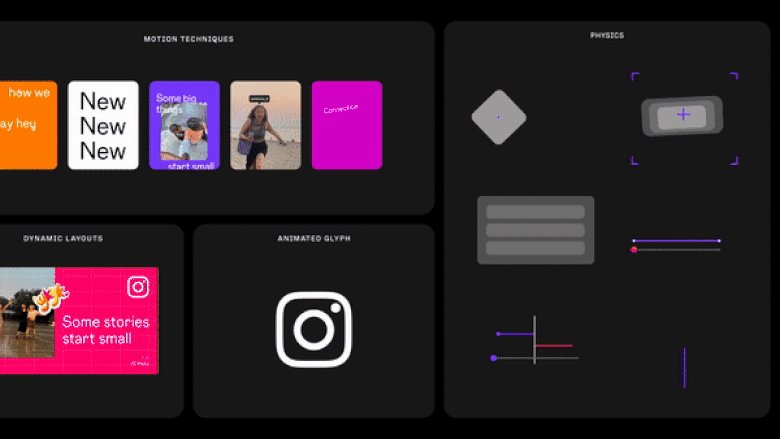
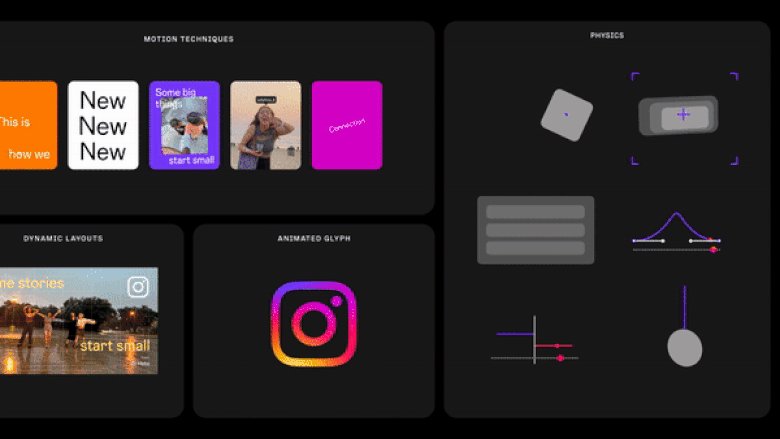
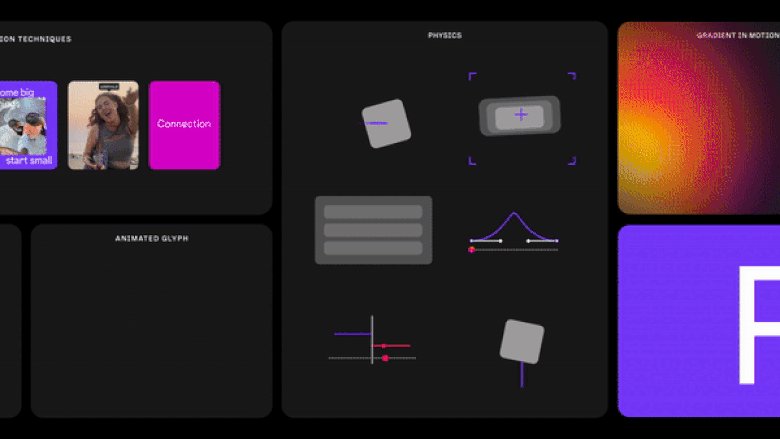
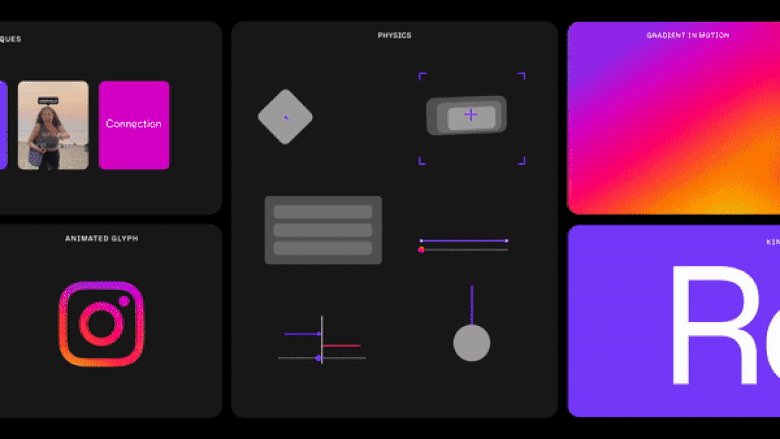
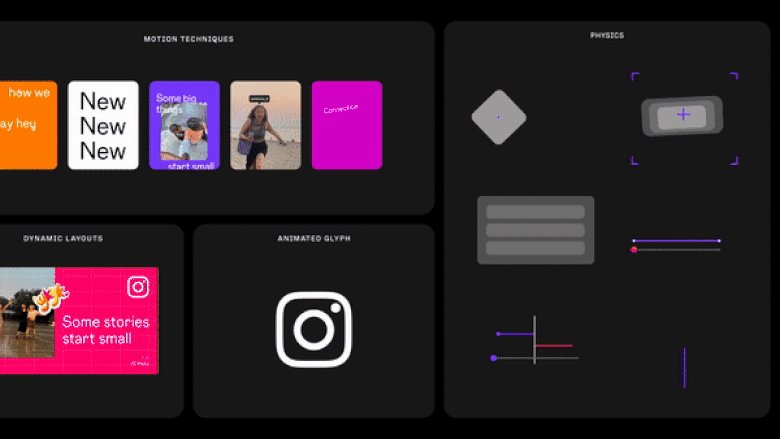
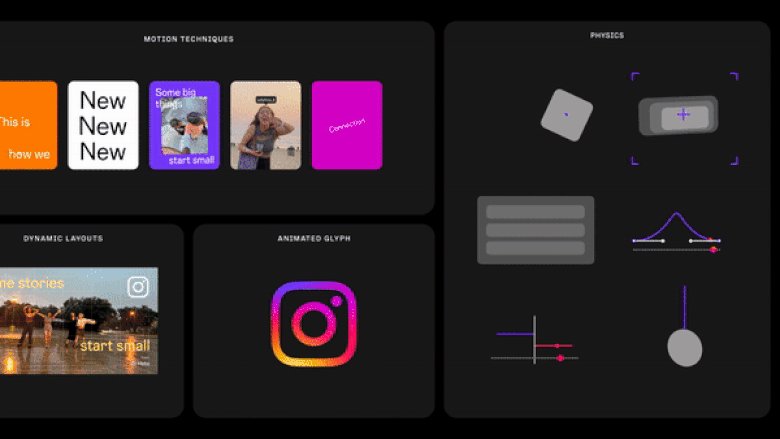
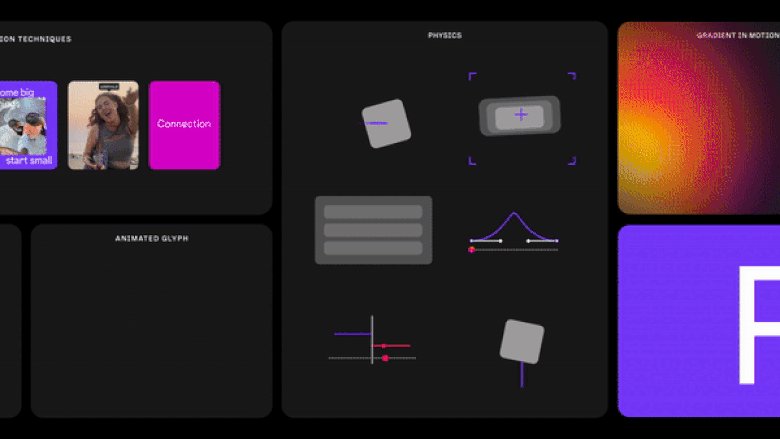
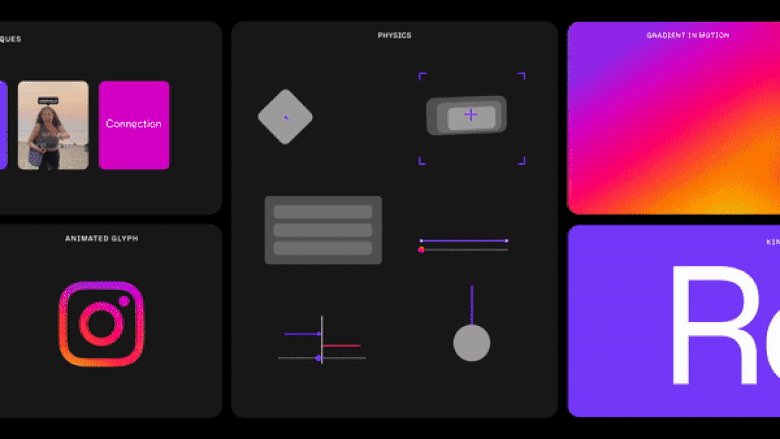
Instagram Motion Design System | Studio Dumbar

Official Posters for Paris 2024 Olympics | Ugo Gattoni

LUPALU's Visual Identity | Ceramic Studio Branding

EGDE Studio

Donut Shop | by TwoPoints.Net

Papara Card | by Artı Stüdyo

🇺🇦Sweet Midland | by Andriy Hlavatskiy

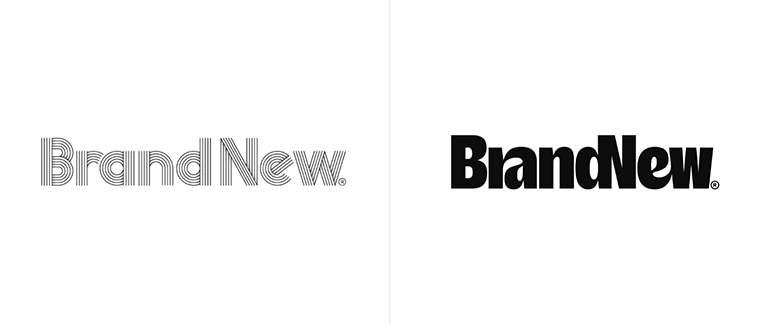
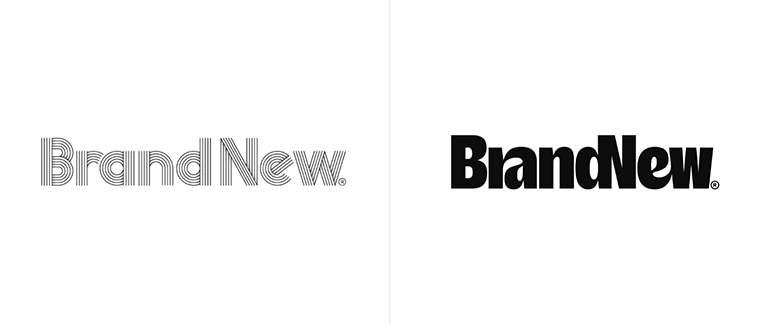
New Logo and Identity for Brand New | by Rob Clarke


🔠 Typography
POV: Using the human body to create type taps into our deepest desires | It’s Nice That
OH no Type released Forevs.

Lineto released LL Supremus.

Dalton Maag released Census designed by Ben Jones.

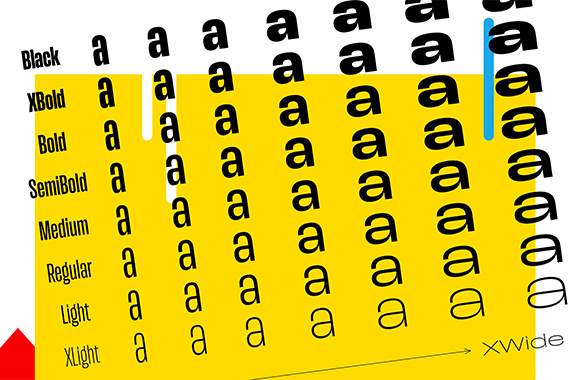
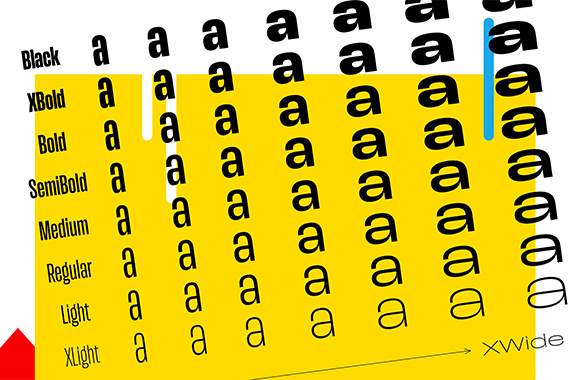
Fontwerk released Push designed by Christine Gertsch. It comes in 7 widths‚ each of which has 8 weights.

March’s font of Font of the Month Club is Indoor Kid.

👩🚀 Productivity, Career Growth, and Design Management
Figma Tips that Can Increase Your Workflow 10 Times | Minimalist UX
Google's People + AI Guidebook | Google
Your User Experience AI Companion | QoQo
How to Free Up Hours of Work with the New Figma Feature | UX Planet
Portfolio Presentations & Design Work | LukeW
Here’s a few things to remember when considering a job change | The Brand Identity
A Letter to my Younger Self, as an Accessibility Advocate | Heather Buchel
How to Make a Great Case Study | Jonas Downey
The Three Capabilities Designers Need to Build for the AI Era | Big Medium
Ten Core Product Design Principles | UX Planet
Interview: Julie Zhuo On Embracing Insecurity, Learning Everything You Can, and Building Employee Culture | Helena Price
Creating a UX Strategy | Anton Sten
Crafting Experiences: Uniting Rikyu’s Wisdom With Brand Experience Principles | Smashing Magazine
Why Boeing Needs Experience Custodians More than Ever | UX Collective
🚀 Products and Tools
Figma
How AI Will Influence Creative Tools: A Conversation With Replit’s David Hoang | Figma
Gradient Generator | Learn UI Design
Color Code Spacing Specs | Outline
Generate beautiful color palettes | Spectrum
Connect a JSON data source and quickly populate text and images | Data Populator
Simulate user behavior | Clueify
3D Design Assets | glyf
Improved Usability with AI Assistance | AIdentic
Also
Welcome to Canva, Affinity! | Canva
Introducing Character References | Midjourney
Sora: First Impressions | OpenAI
Elevate Your Photo Editing | Luminar
Real-Time Device Simulator & Tester | Vercel
The Easiest Way to Get Feedback at Scale | Voicepanel
Create random, unique, and organic-looking SVG shapes | Blobmaker
Research into Journeys in Minutes | Theydo
AI Color Combination Generator | Muzli
Real-Time Device Simulator & Tester | by Vercel

🤪 Memes






Awesomic is an open-minded team of people who are changing the way of getting design done. It’s the right place for professional design growth and a great spot for motivated individuals. And for humor, of course!
Join if you feel the same – we have various open positions.
Want to stay updated on what’s going on in the design community? Sign up for our email subscription 😉
This digest was collected by Oleh Idolov, Ralph Brinker, Pavlo Sidash, Mirona Zulgarina and Olena Konoval at Awesomic.
Discuss the digest in the comments, and sign up for the updates!
🦄 Product and UI/UX Design
Articles & Case Studies
A design reset (part Ⅰ) Design debt is real | Linear
The Three Capabilities Designers Need to Build for the AI Era | UX Collective
AI and Design Systems | Brad Frost
Sliders Degrade UX | Adam Silver
AI is Like a Lossy JPEG | Jim Nielsen
Stop Worrying. Love the AI bomb. But Make Sure You Know How it Works. | Dribbble
This Ridiculously Simple Trick Can Transform Your Good Designs Into Great Designs | Yanko Design
Kirby Apps and Regressive Enhancements | Christian Heilmann
POV: Is it the Designer’s Responsibility if an App is Addictive? | It's Nice That
We Need to Talk About Jakob Nielsen | Buttondown
Don’t Use Paracetamol to Fix Bad UX | Adam Silver
The Extremes Inform the Mean | Better by Design
The Essential Guide to Microcopy and Becoming a More Literate Designer | UX Magazine
A Letter to my Younger Self, as an Accessibility Advocate | Heather Buchel
Why “Embodiment” is More Important Than “Immersion” | Road to VR
How to Make a Great Case Study | Jonas Downey
Accessibility Myths | The most popular myths debunked
Projects
Meet Noon, the world's first autonomous sourcer | QCLAY Design

Blue Yonder: Property Group - Austin, TX | The Graphic Standard

Dead Simple Sites | The most minimal sites on the web without overly animated content, scroll jacking, or excessive storytelling

Paper Triangles · AR agency for social platforms

Page Not Found Gallery | 404-page designs, including lost pages, error pages, and pages not found

Bezi | Design and Prototype on a Spatial Canvas Together

Lumni | Free Stock Photos Made and Curated by AI Artists

Mapplic | Create Beautiful Maps from Static Images

Wondermind: The World's First Mental Fitness Ecosystem

Wealthsimple: Your money’s worth more

Google's People + AI Guidebook | Methods, best practices, and examples for designing with AI

🇺🇦 YULIA | obys agency


👀 Visual Communication
Articles and case studies
Setting the stage: Should there be an Oscar for title design? | It’s Nice That
Five key projects by graphic designer and Dezeen Awards judge Ian Cartlidge | Dezeen
&Walsh's dynamic identity for Quality Experience allows it to adapt to any client | Creative Boom
Why Bad Design is Good | Print Mag
Creatives reveal when they made a fool of themselves, and the lessons they learned | Creative Boom
VR game Nock comes alive with Y2K-inspired graphics | Creative Review
Create interactive illustrations like a variable font | It’s Nice That
10 pieces of advice from famous authors to make you more creative | Creative Boom
Koto’s Vanessa Hopkins on figuring it out while leaving “a little space for the joy” | The Brand Identity
New IKEA campaign finds an original way to talk about its low prices | Creative Boom
The Best Redesigns of Winter 2024 | Dieline
Paula Scher’s Mind-Bending Maps | PRINT Magazine
Projects
Decathlon rebranding: A fresh chapter with new branding and campaign | by Wolff Olins

Instagram Motion Design System | Studio Dumbar

Official Posters for Paris 2024 Olympics | Ugo Gattoni

LUPALU's Visual Identity | Ceramic Studio Branding

EGDE Studio

Donut Shop | by TwoPoints.Net

Papara Card | by Artı Stüdyo

🇺🇦Sweet Midland | by Andriy Hlavatskiy

New Logo and Identity for Brand New | by Rob Clarke


🔠 Typography
POV: Using the human body to create type taps into our deepest desires | It’s Nice That
OH no Type released Forevs.

Lineto released LL Supremus.

Dalton Maag released Census designed by Ben Jones.

Fontwerk released Push designed by Christine Gertsch. It comes in 7 widths‚ each of which has 8 weights.

March’s font of Font of the Month Club is Indoor Kid.

👩🚀 Productivity, Career Growth, and Design Management
Figma Tips that Can Increase Your Workflow 10 Times | Minimalist UX
Google's People + AI Guidebook | Google
Your User Experience AI Companion | QoQo
How to Free Up Hours of Work with the New Figma Feature | UX Planet
Portfolio Presentations & Design Work | LukeW
Here’s a few things to remember when considering a job change | The Brand Identity
A Letter to my Younger Self, as an Accessibility Advocate | Heather Buchel
How to Make a Great Case Study | Jonas Downey
The Three Capabilities Designers Need to Build for the AI Era | Big Medium
Ten Core Product Design Principles | UX Planet
Interview: Julie Zhuo On Embracing Insecurity, Learning Everything You Can, and Building Employee Culture | Helena Price
Creating a UX Strategy | Anton Sten
Crafting Experiences: Uniting Rikyu’s Wisdom With Brand Experience Principles | Smashing Magazine
Why Boeing Needs Experience Custodians More than Ever | UX Collective
🚀 Products and Tools
Figma
How AI Will Influence Creative Tools: A Conversation With Replit’s David Hoang | Figma
Gradient Generator | Learn UI Design
Color Code Spacing Specs | Outline
Generate beautiful color palettes | Spectrum
Connect a JSON data source and quickly populate text and images | Data Populator
Simulate user behavior | Clueify
3D Design Assets | glyf
Improved Usability with AI Assistance | AIdentic
Also
Welcome to Canva, Affinity! | Canva
Introducing Character References | Midjourney
Sora: First Impressions | OpenAI
Elevate Your Photo Editing | Luminar
Real-Time Device Simulator & Tester | Vercel
The Easiest Way to Get Feedback at Scale | Voicepanel
Create random, unique, and organic-looking SVG shapes | Blobmaker
Research into Journeys in Minutes | Theydo
AI Color Combination Generator | Muzli
Real-Time Device Simulator & Tester | by Vercel

🤪 Memes






Awesomic is an open-minded team of people who are changing the way of getting design done. It’s the right place for professional design growth and a great spot for motivated individuals. And for humor, of course!
Join if you feel the same – we have various open positions.
Want to stay updated on what’s going on in the design community? Sign up for our email subscription 😉







